- 大小:1.69 MB
- 语言:简体中文
- 授权:免费软件
- 类别:浏览辅助
- 下载:次
- 更新:2021-09-17
- 支持系统:WinAll、Win10、Win7、WinXP
- 安全检测: 360安全卫士 360杀毒 电脑管家
- 星级评价 :
- 软件介绍
- 人气下载
- 下载地址
- 网友评论
vue devtools是一款基于chrome浏览器推出的专用于调试Vue.js应用程序的插件,通过该插件,可以轻松对数据结构进行解析和调试,能够在侧边栏窗格中的页面中检查代码并进行调试,大大提高用户的调试效率。

功能特点
1、性能
与路由选项卡一样,性能选项卡也是一个新增功能。此选项卡由两部分组成,“每秒帧数”和“组件渲染”。
第一个选项卡“每秒帧数”显示一个实时源图表,其中包含应用程序的当前fps。这可用于查找减慢应用程序速度的某些操作或组件。
2、设置
将显示密度更改为更紧凑的布局
规范化组件名称(my-component将变为MyComponent)
更新主题 - 打开或关闭新的黑暗主题选项
3、路由
Routing选项卡是devtools套件的全新选项。这里有两个不同的视图,“历史记录”和“路径”,可以通过单击“路由”选项卡标题进行交换。
安装说明
1、下载得到vue.js devtools crx文件。
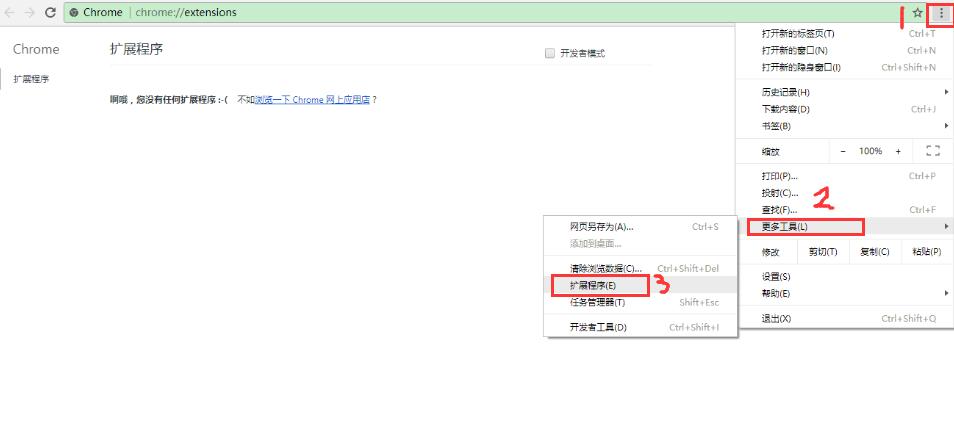
2、从设置->更多工具->扩展程序 打开扩展程序页面,或者地址栏输入 Chrome://extensions/ 按下回车打开扩展程序页面。

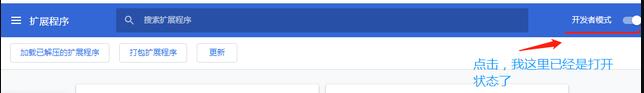
3、打开扩展程序页面的“开发者模式”。

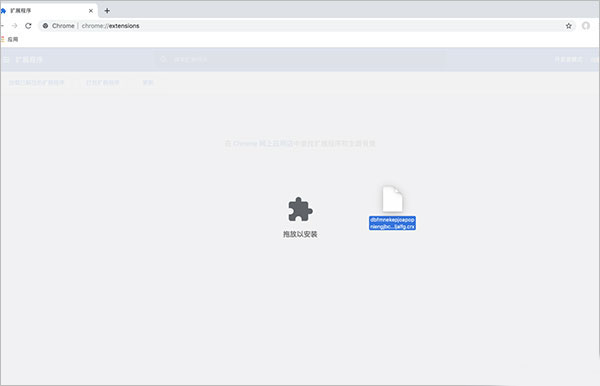
4、将crx文件拖拽到扩展程序页面,完成安装。

用户还可以通过Chrome扩展管理器找到已经安装的插件,点击在文件夹中显示,双击“xxx.crx”。
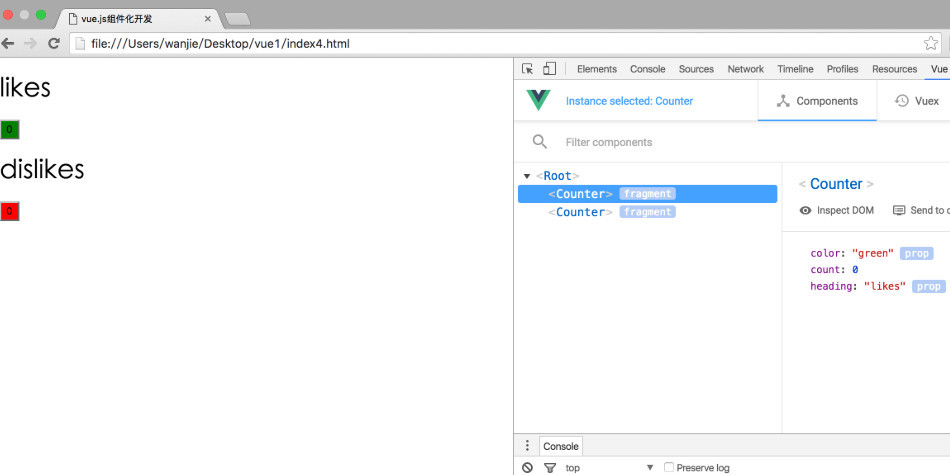
5、将本地的vue项目跑起来后,在浏览器打开你的项目,打开开发者模式,你会看见地址栏下边多出了vue选项。